本文共 7694 字,大约阅读时间需要 25 分钟。
如果没有接触过dojo,建议阅读:
http://blog.csdn.net/qq20004604/article/details/51028702
里面介绍了如何加载dojo。(当然,本篇也考虑了未使用过dojo的人,可以只阅读该链接关于dojo下载的部分,以获得dojo)
关于dojo的下载,请查看:
https://dojotoolkit.org/download/
建议下载FULL SOURCE版
如果需要讨论,请评论、或者站内信,我会尽快回复。
(34)gridx
gridx系列插件并非和dojo的插件在一起
需要下载的请通过以下网址下载:
http://oria.github.io/gridx/
不过我也不太懂不同版本有什么区别(事实上我对gridx还属于新手水平)
PS:dojo本身有dojox/grid插件,语法和gridx并不同,所以不能混用。
PSS: 由于看这篇帖子的人,基本没办法自己和服务器/数据库互动,所以建议自己写一个json文件,然后get这个json文件(具体看之前的AJAX相关的,很简单,或者使用我下面给的例子也可以,跳过request部分)
插件:gridx/Grid
参数:Grid
备注:
①这个是基础,事实上还需要更多的插件;
②另外,还需要在dojo加载的时候开启渲染功能;
③一般来说,创建一个表格,至少需要"gridx/Grid",
"gridx/core/model/cache/Sync",这两个插件,第一个插件是grid的基础插件,第二个插件是缓存插件(用于保存数据)
当然,由于我技术不到位,按部就班用request请求,于是需要插件有:
require([ "dojo/request", //AJAX的请求使用 "dojo/store/Memory", //将缓存数据转为Memory对象 "dojo/data/ObjectStore", //转为对象,这个是var store = new ObjectStore({ objectStore:data})使用 "gridx/Grid", //grid表格 "gridx/core/model/cache/Sync", //cacheClass:Cache这一行使用,大概就是说使用缓存 "dojo/domReady!" ],function(request, Memory, ObjectStore, Grid,Cache){回调函数内容;} 第一个插件是用于AJAX向服务器/本地文件请求;
第二个插件是用于将请求到的数据,通过回调函数的参数,转化为Memory对象;
第三个插件是用于将Memory对象转化为ObjectStore对象;
第四个插件是grid表格使用的最基础的插件;
第五个插件是grid表格的缓存数据使用(但具体是什么意思我真不懂,反正grid要使用);
具体举例来说:(请看注释,建议复制到编辑器查看)
require([ "dojo/request", //AJAX的请求使用 "dojo/store/Memory", //将缓存数据转为Memory对象 "dojo/data/ObjectStore", //转为对象,这个是var store = new ObjectStore({ objectStore:data})使用 "gridx/Grid", //grid表格 "gridx/core/model/cache/Sync", //cacheClass:Cache这一行使用,大概就是说使用缓存 "dojo/domReady!" ],function(request, Memory, ObjectStore, Grid,Cache) //回调函数以请求的插件作为参数 { request.get("../customer/select", { handleAs:"json"}).then( //以get向服务器端请求,以json的格式作为返回的内容 function(cases) //服务器返回的内容作为参数传递 { var data = new Memory({data:cases}); //将cases转换为data,注意,第二个data和第一个不相关 var store = new ObjectStore({ objectStore:data}); //将data转换为store,而objectStore同样不能修改 var columns = [ //表头,不要忘了这是以数组形式的 {field:"id", name:"ID", width:"100px"}, //field是key值(这个需要数据库知识), {field:"name", name:"名称", width:"200px"}, //name是表头的名字, {field:"description", name:"描述", width:"400px"} //width是宽度 ]; var grid = new Grid( //grid是变量名,是当前这个grid的变量,后面需要被调用 { id:"grid", //这个是grid的id(单指是这个的) store: store, //store是上面转换过的缓存 cacheClass: Cache, //缓存类型,是cache,具体我也不懂,单纯展现表格的话,删掉无影响 structure:columns, //结构,就是上面的表头 },"results"); //将这个grid放置在html的id="results"的标签位置(原有内容被替换) grid.startup(); //启动grid,不然grid没有被加载 }) }) ————————代码完————————
简单来说:
①request进行ajax,返回值是回调函数的参数;(返回值是一个JSON文件对象,不过我不确定是因为这里的参数JSON所以返回的是json文件,还是服务器设置的返回JSON问题,根据个人了解,推断是后者)
②将返回值转为Memory对象;
③将Memory对象转为OjbectStore对象;(此对象为grid的store项的值,表示表的值)
④创建表头;(此项为grid的structure的值,表示表的结构)
⑤创建grid对象,设置id、将③④加入、设置cacheClass类型为Cache,设置将其放置于哪个标签(需要标签id);并将这个grid对象赋值给某一个变量名如grid
⑥启动grid(grid.startup())
关于各阶段的值的形式:
①request返回的值(cases)是这样的:
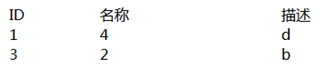
[{"description":"d","name":"4","id":1},{"description":"b","name":"2","id":3}]
注意:id不一定是连续的;
②Memory返回的值(data)是这样的:(需要注意,这步不能直接赋值给data变量)
{"data":[{"description":"d","name":"4","id":1},{"description":"b","name":"2","id":3}],"index":{"1":0,"3":1}}
③OjbectStore返回的值(store)是这样:(这步也无法通过在不调用ObjectStore函数的情况下,赋值给store变量来完成)
{"_dirtyObjects":[],"objectStore":{"data":[{"description":"d","name":"4","id":1},{"description":"b","name":"2","id":3}],"index":{"1":0,"3":1}}}
④可以发现,在grid表格使用前,我们通过将json文件对象,转化为Memory对象(添加数据属性和索引),再转换为ObjectStore对象(添加_dirtyOjbects属性),才能被grid表格使用。而JSON文件对象是一个数组,有关键字和属性值(一一对应的)
关于这个表格:
①这个最基本的表格,是没有任何渲染的(也没有外框等),如图:

因此,即使开头不加入:<script>var dojoConfig= { parseOnLoad: true }</script>这一行渲染开关也是可以的。
②添加显示的表项的话,修改表头的数组即可。如果添加的项数据库没有的话,那么这一项就什么都不显示。
③如果不想显示哪项,修改表头即可(不影响正常显示的)
④在创建表格后,该区域原有的样式(css)将失效(于是有可能导致原本在这个文件流下面的,将覆盖这个表格),因此应该将grid所在标签,放在更高一级标签下,并且该更高一级标签限制其范围,并且更高一级标签的样式将被显示)
⑤但④会导致一个问题,假如grid表格数据较多,可能会导致超范围
关于表格的样式:
①最基本的样式需要加载:
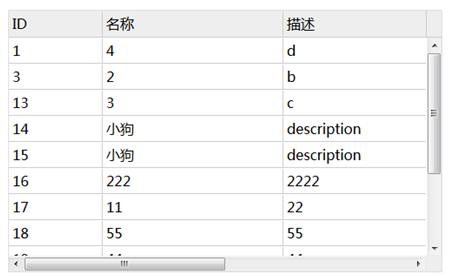
位置是放在head标签内,效果如图:

②一般情况下,还要加载样式渲染开关(虽然我也不知道为什么,在比较少的时候去除是没有关系的,但是据说是如果比较多的话,在加载的时候进行渲染,而不是直接全部渲染)
<script>var dojoConfig = { parseOnLoad: true }</script>
位置是在上一条之下,同样在head标签内。
③给表格更多特效(claro样式),在其父标签或更高级的标签上,加入样式class="claro"即可。

④上图表格之所以大小被限定, 主要是因为其父标签的width属性被限制(因此左右方向有拖拽条);
但父标签的height属性似乎是无效的,只能影响父标签和文档流的css样式。
也就是说,根据我发现,其表格高度大约为300px,即使设置为height:500px,只会导致下一个父标签和其产生距离,但grid表格本身高度并不发生变化。(但若设置的过小,会导致grid表格覆盖下一个标签的内容,不设置的情况下,其宽度自动变化)
另外,表格项数的多少并不影响高度(即使有100项,其高度也是固定的)。(但应该是可以有办法修改整理他的,但这部分还没有,等我找到后,在后面更新)
(35)让gridx的列宽可变
插件:"gridx/modules/ColumnResizer",
参数:ColResizer
添加要求:放置在new Grid的modules: [ ]之中。
解释:
①可以拖拽gridx的列宽;
②需要注意,请将该参数、插件在传递时的位置,放置在require的回调函数的参数的gridx相关参数之后(如Grid,Cache);其他类似的功能需要同样这么做。
样例:
var grid = new Grid({ id:"grid", store: store, cacheClass: Cache, tructure:columns, modules: [ColResizer]},"results");
(36)让gridx的表格可以进行排序
插件:gridx/modules/SingleSort
参数:ColSort
添加要求:放置在new Grid的modules: [ ]之中。
解释:
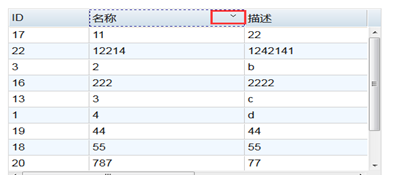
①可以通过点击表头,进行升序或者降序排列;
②排列算法是逐字母比较法:
从首字母开始比较、排序;相同情况下,再比较第二个;
效果图:(红色方块我自己画的)

样例代码:
var grid = new Grid({ id:"grid", store: store, cacheClass: Cache, tructure:columns, modules: [ColSort]},"results"); (37)gridx里假如有大量数据,需要分开渲染的(不完全确定)
插件:gridx/modules/VirtualVScroller
参数:VirtualList
添加要求:放置在new Grid的modules: [ ]之中
效果图:无
样例代码:
var grid = new Grid({ id:"grid", store: store, cacheClass: Cache, tructure:columns, modules: [ VirtualList ]},"results");
(38)支持选择某行
插件:
"gridx/modules/IndirectSelect",
"gridx/modules/select/Row",
"gridx/modules/RowHeader",
参数:
IndirectSelect, RowSelect, RowHeader
添加要求:放置在new Grid的modules: [ ]之中
样式:(推荐放置在head区域)
<link href="js/dojo-1.10.5/dijit/themes/claro/claro.css"rel="stylesheet"></link>
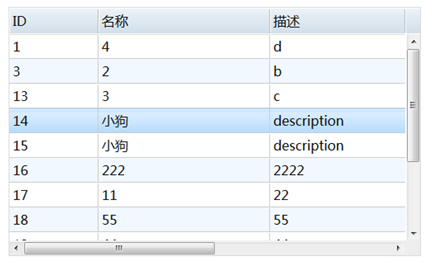
效果图:

说明:
①可以在这个位置添加一个复选框
样例代码:
var grid = new Grid({ id:"grid", store: store, cacheClass: Cache, tructure:columns, modules:[ ColResizer, ColSort, VirtualList, IndirectSelect, RowSelect, RowHeader ]},"results"); 注:modules如果少一些的话,可能导致无法出现这个框,或者是grid表格无法显示,原因未知。 注2:如果获取选择的那些行,等我搞明白后补充
(39)grid增加过滤器功能
插件:gridx/modules/Filter
参数:Filter
添加要求:放置在new Grid的modules: [ ]之中
其他:
①设置一个用于输入内容的过滤器的文本框;
②需要设置一个函数,用于监控文本框的输入,并使过滤器起作用;
③假如有默认id值,需要将id值转为索引值。
组件:
①过滤器函数:(文本输入框的id为keyword,如有需要,请修改)
function doFilter() { var sKeyword = $("#keyword").val(); //将id为keyword的内的值,传递给变量 if(sKeyword) //应该是如果有按键值(即非空字符) { grid.filter.setFilter //过滤器函数,会不断执行下面的函数,以进行过滤 ( function(rowData, rowId) //依次传递每一行的(第一个参数比较复杂、该行id属性) { //alert(JSON.stringify(rowData)); 可以这样查看第一个参数的值 var rowIndex = grid.model.idToIndex(rowId); //根据rowId属性获取其索引值(数组中的位置) var c = cases[rowIndex]; //c是根据索引值获取某行的全部数据 return (c.name && c.name.indexOf(sKeyword)>=0) //不匹配c.name.indexOf(sKeyword)为-1 || (c.description && c.description.indexOf(sKeyword)>=0) //有内容并且匹配,c.name是该行的name属性。 //上面那行值,首先得至少有一个属性存在并且匹配,就返回该行 } ) } else //添加后,假如输入内容是空,则显示全部的 { grid.filter.setFilter //参考上面 ( function(rowData, rowId) { var rowIndex = grid.model.idToIndex(rowId); var c = cases[rowIndex]; return (c.name) || (c.description) } ) } } ②过滤器触发函数(需要加载jQuery):
$("#keyword").keypress(function(e) { 13 == e.which ? doFilter() : setTimeout ( function(){ doFilter()},100) }); ③文本输入框:
④grid创建时的样例:
var grid = new Grid( //grid是变量名,是当前这个grid的变量,后面需要被调用{ id:"grid", //这个是grid的id(单指是这个的) store: store, //store是上面转换过的缓存 cacheClass: Cache, //缓存类型,是cache,具体我也不懂 structure:columns, //结构,就是上面的表头 filterCaseSensitive: false, //筛选不区分大小写 modules: [ColResizer, ColSort, VirtualList,IndirectSelect,RowSelect, RowHeader, Filter]},"results");
效果说明:
在文本框输入内容时,自动检测内容,当某一行的name属性或者是description匹配关键字时(例如name属性是abcdef,文本输入框为cd,则匹配成功),显示该行。
假如不匹配,则不显示。